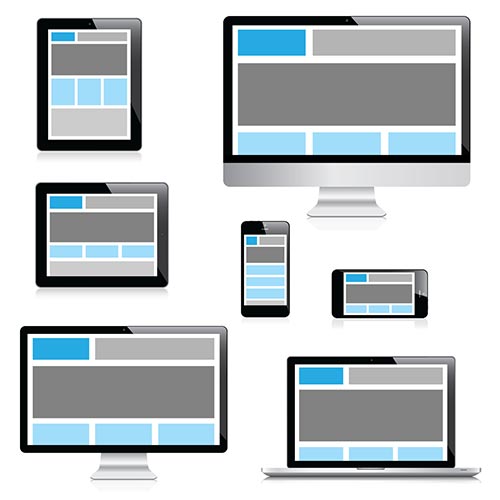
با امدن گوشی های هوشمند و تبلیت ها نیاز شد که سایت ها خودشون رو با این گجت ها سازگار کنند و بحثی شروع شد به نام واکنش گرا بودن وبسایت که چند سالی هست در موردش خیلی چیزا شنیدم و دیدم. مطمئنا این تجربه را داشته اید که با موبایل و یا تبلت خود به وب سایتی سر بزنید و مجبور باشید برای دیدن قسمت های مختلف آن مدام زوم کنید تا بر روی لینکی کلیک کنید و یا اینکه مطلبی را ببینید! بله؛ این وبسایت از تکنولوژی ریسپانسیو بهره نمی برد!

طراحی ریسپانسیو (responsive) به این شکل عمل می کند که سایت را برای ابعاد غیر متعارف گوشی های همراه و تبلت ها هماهنگ می کند و شما با تغییر سایز صفحه شاهد خواهید بود که فونت ها و لینک ها کاملا در سایز مناسب خودشان قرار دارند و شما به راحتی آنها را می بینید و دیگر هیچ zoom in و zoom out در کار نیست!
به زبان ساده، ریسپانسیو (responsive) بودن طراحی سایت یعنی قابلیت انعطاف پذیری نمای ظاهری سایت در وسایل مختلفی مثل موبایل، تبلت، pc و …

حالا ما برای واکنش گرا کردن وبسایت کتابی آماده کردیم که به صورت کامل و جامع نحوه صحیح و استاندارد ریسپانسیو کردن وبسایت رو آموزش میده که میتوانید از همین پست دانلودش کنید.
عزیزان میدونم سخته خوندن این جور کتب اما بهتون قول میدم بعد از مدتی به صورت حرفه ای هم طراحی وب رو فرا میگیرید از یک منبع عالی و هم زبان تحصصی شما به صورت چشمگیری خوب میشه و شما به دو هدف عالی میرسید. پس اگر دنبال این هستید که برنامه نویسی و کدنویسی وب رو به خوبی و به روز یاد بگیرید این دوره رو از دست ندهید چون واقعا بهترین ها رو گلچین کرده ایم و برای دانلود قرار میدهیم.
برای دسترسی به بقیه مطالب میتوانید از طریق دوره طراحی وب سایت به سایر جلسات دسترسی داشته باشید.
























دیدگاه کاربران
تعداد دیدگاه های کاربران : ۰ دیدگاه